Single-Endpoint Walkthrough
This guide will cover how to setup HawkScan to analyze a web application with one endpoint in the following steps:
Once that single endpoint is set up in HawkScan and scanned, then you have a working pattern for adding more endpoints and a path to getting all of your application’s endpoints scanned.
Gather Endpoint Details
HawkScan needs to know a few basic things about an endpoint in order to scan:
- URI/Path: The path of the endpoint on the server. For a URL like
https://test.server.com/api/search, the path would be/api/search/. - Protocol Scheme: Either
httporhttps - The HTTP Method: Most commonly
POSTorGET - Optional HTTP Parameters: For
GETrequests, these are either part of the URI or on the URL itself in a URL Encodedname=valuesyntax. ForPOSTrequests, they can be in a payload sent to the server.
If you don’t know these offhand, a great way to get them is to use the developer tools of your browser.
GET request in Chrome
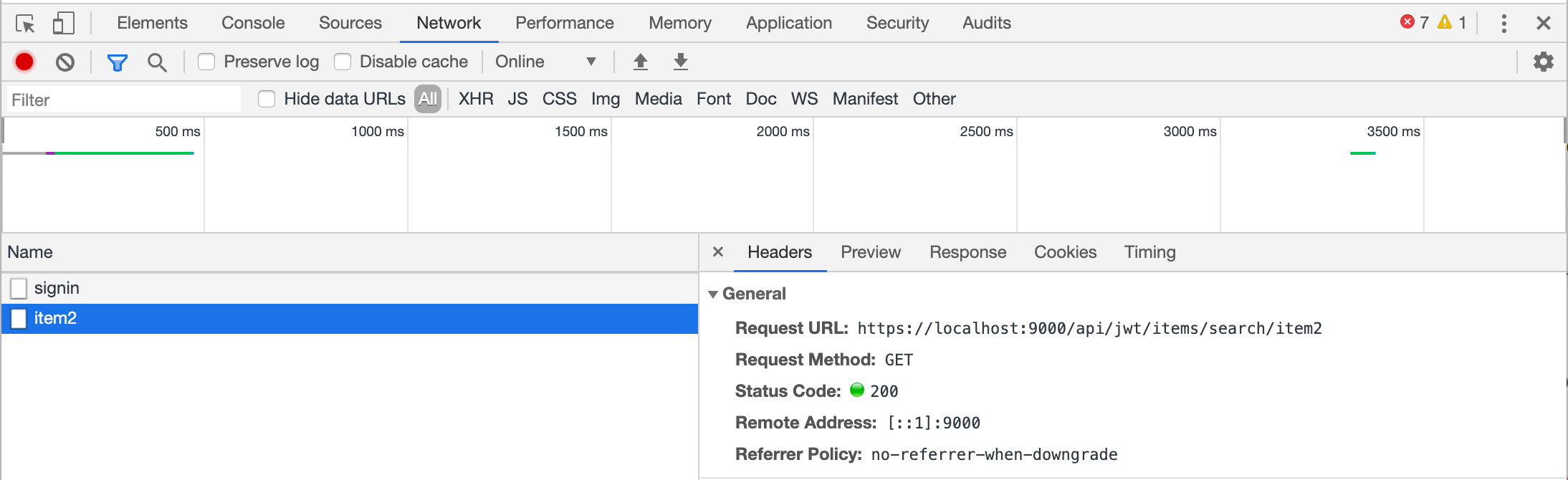
Here’s what a GET request looks like in the Chrome dev tools window for a sample application:

In this case, we see in the Network window the requests on a timeline. Under that, we see two other panels with the name and details of the request. Based on these items, we can get HawkScan the following details about the endpoint:
- The URL requested is
https://localhost:9000/api/jwt/items/search/item1, so the path is/api/jwt/items/search/item1 - The http method is
GET - There are no URL Encoded parameters, but the URL does contain a parameter called
item2, a search term. We can’t tell this from the URL, but rather looking at the endpoint definition in our server application code. If we search foritem2, the URL changes tohttps://localhost:9000/api/jwt/items/search/item2- note how the base URI/path stays the same, but the last piece changes.
POST request in Firefox
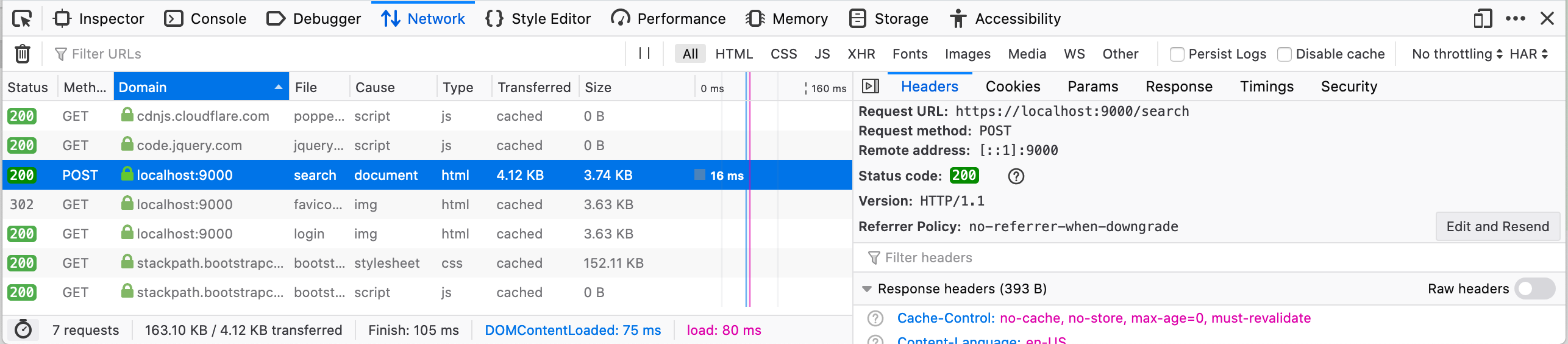
Other browsers have similar tools. Here’s what a similar POST request looks like in Firefox:

For this POST request, the details HawkScan needs are:
- Path:
/search - HTTP Method:
POST - Parameters:
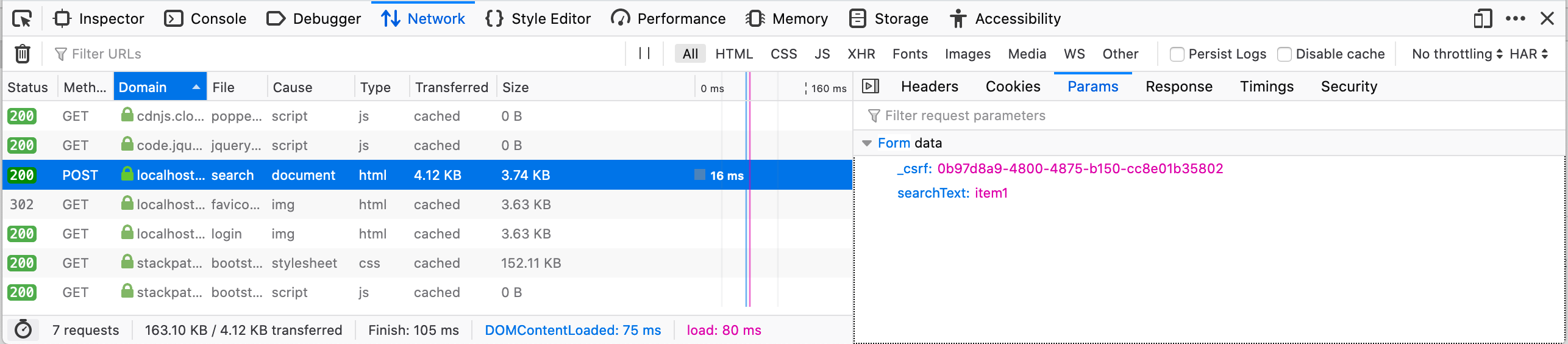
POSTparameters are passed in via a form data payload, not on the URL like aGET. The browser developer tools capture them too, so in Firefox we need to click on theParamstab to see them:

This tells us that the params for this POST endpoint include a csrf token, and similar to the GET request, a searchText parameter.
Describe the Endpoint
We need to tell HawkScan about these details for a thorough scan. Endpoint are described in the stackhawk.yml in the api section. For example, the GET endpoint details from above would translate into the follow stackhawk.yml:
app:
applicationId: xxXXXXXX-xXXX-xxXX-XXxX-xXXxxXXXXxXX
env: Development
host: ${APP_HOST:https://localhost:9000}
openApiConf:
inline: |
basePath: /api/open
schemes:
- https
paths:
/items/search/{searchText}:
get:
parameters:
- in: path
name: searchText
type: string
The example POST endpoint details in stackhawk.yml look very similar, except the parameters are in the body and for this example we need a antiCsrfParam parameter:
app:
applicationId: xxXXXXXX-xXXX-xxXX-XXxX-xXXxxXXXXxXX
env: Development
host: ${APP_HOST:https://localhost:9000}
antiCsrfParam: _csrf
openApiConf:
inline: |
basePath: /api/open
schemes:
- https
paths:
/search
post:
parameters:
- in: body
name: searchText
type: string
Run HawkScan
Given either of those stackhawk.yml files, we can run a scan the usual way:
docker run --rm -v $(pwd):/hawk:rw -e API_KEY=hawk.xxxxxxxxxxxxxxxxxxxx.xxxxxxxxxxxxxxxxxxxx -t stackhawk/hawkscan:latest stackhawk.yml
And now HawkScan has an endpoint to scan against!
Next Steps
Filling out your other application endpoints is just a matter of tacking them onto the api section of the stackhawk.yml. If after a while that gets difficult to manage, the api section can be broken out into a separate and proper OpenAPI spec file.
